2021 web trends
2021 has been a big year for the web industry, with all that has been going on in the world, it is now more important than ever to make websites and apps accessible to everyone. From this, some common trends have appeared.
Real World Interactivity (3D/AR/VR)

Products in your own home
Being able to view a product where it will be used, before purchasing is a huge selling point for users and drives 35% retention in customer purchasing. Having the option to view a sofa or bed, and overlay it on the existing furniture gives the user a better view of how the product will look real world.
With the current pandemic, it has been had for people to get out of the house, and using AR/VR gives them the ability to have similar shopping experience all from their home.
Human-Like Chat Bots

You’re not always speaking to a human…
With 27.6% of the worldwide population using online retailers in 2021, it is no wonder that it has an impact on the help & support sector. To aid with this companies such as: ChatBot & CleverBot, have developed solutions for interactive chat bots which read users questions in real time and provide the closest helpful answer they can give.
This is still backed up by a human if the bot can not solve the issue, however for the majority of cases, the interactive bot can handle most common requests, saving the company money in staff they don’t need, and also expanding their support diversity by being able to support multiple languages and chats at the same time with a bot.
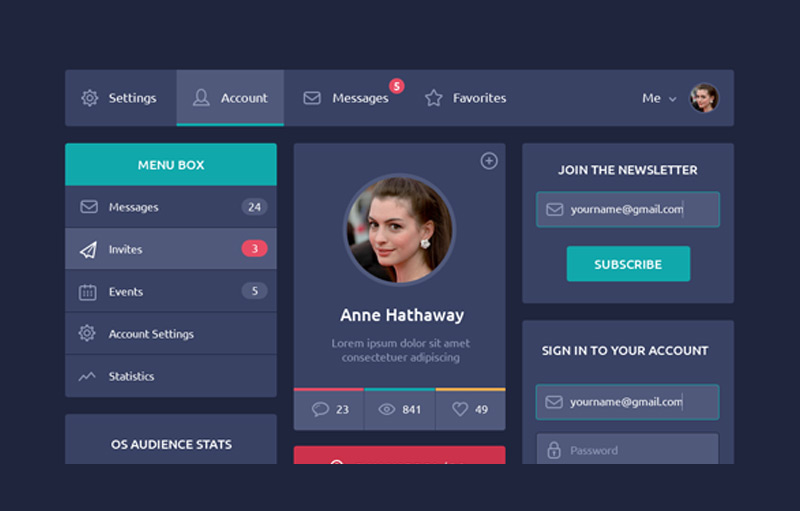
Minimalist Flat UI Design

More Than Just a Sleek Design
As previously identified in this article, the main theme of the year has been interactivity and ease of use. Flat UI Design is just that, giving all the information which the user needs to interact with the site, a simple and uninterrupted layout for each section. With a clear visual hierarchy, it is easy for the user to be able to follow the flow of a page, with important inputs and sections being shown with the use of colour or bold text to gain the user’s attention.
Using Flat UI Design also means that the webpage will translate well to smaller mobile screens as there is less to interrupt the flow and style of the site. Text is more legible on smaller devices due to the common font types used within Flat UI Design.